
$29
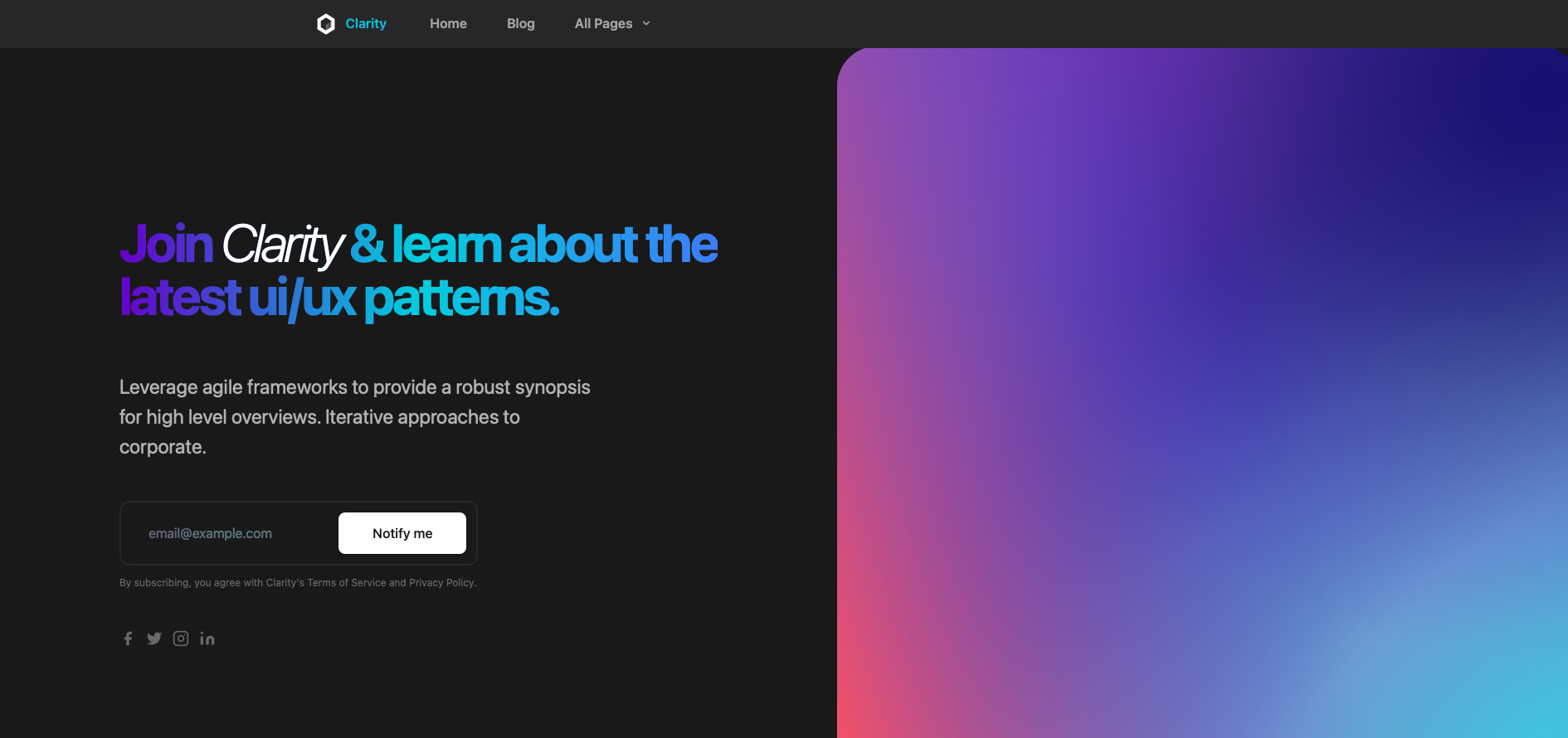
Clarity is an elegant dark HTML template built with Tailwind CSS, ideal for blogs and newsletters. It includes 7 pre-designed pages and uses Alpine.js and minimal JavaScript for smooth performance.
About the template
Pages
- Home page 1
- Home page 2
- Blog page 1
- Blog page 2
- Blog post page
- Archive page
- Pricing page
Highlights
- Technologies: Built with Tailwind CSS 3+, PostCSS 8, Alpine.js, and vanilla JavaScript.
- Pages Included: 7 unique pages, including two home pages, blog pages, and a pricing page.
- Responsive Design: Ensures optimal viewing across all screen sizes.
- Modular Structure: Copy-paste sections or components easily for customization.
- Development-Friendly: Customizable source files and Webpack build pipeline.
- Ready for Deployment: Optimized for static web hosting with organized HTML files.